“Di mana lobi utamanya?”
Saya pernah kebingungan mencari area lobi sebuah mal yang baru buka di Jogja. Untuk beberapa alasan, saya merasa mencari lobi utama mal tersebut bagaikan tantangan labirin. Padahal, saat itu, saya sedang mengejar waktu karena ada penyanyi idola yang datang dan menggelar konser mini di sana. Butuh beberapa kali naik dan turun eskalator untuk saya akhirnya sampai ke lobi utama.
Bertahun-tahun kemudian, kebingungan ini seolah berpindah tempat ke genggaman ponsel. Merebaknya aplikasi di ponsel pintar, termasuk untuk kebutuhan belanja online, membuat kita semestinya terbiasa menekan tombol tertentu untuk menjalankan proses yang dibutuhkan. Tapi, bukan tidak mungkin kalau aplikasi-aplikasi ini malah menyesatkan kita, persis dengan saat-saat kita kebingungan mencari musala di beberapa mal: di basement atau rooftop?
Tata letak ini, dalam aplikasi, dikenal dengan istilah UI/UX. Saya sendiri baru pertama kali mendengarnya setelah seorang kawan mulai bekerja sebagai desainer UI. Tadinya, saya kira UI/UX adalah nama universitas yang bisa dipilih lewat jalur SNMPTN. Seperti dulu saya bingung di antara UI/UGM, tetapi malah gagal masuk dua-duanya.
Ups, maaf curhat.
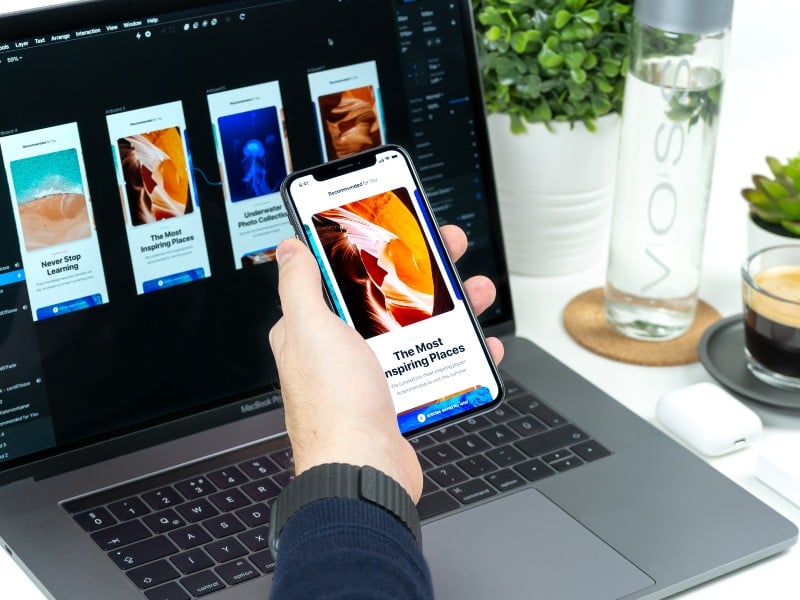
UI adalah kepanjangan dari user interface. Ia adalah desain antarmuka yang tugasnya berinteraksi dengan pengguna yang ingin memakai produk atau layanan digital. UI merupakan tampilan atau bagian visual dari aplikasi atau website yang mungkin sedang kamu buka sekarang dan sering kamu gunakan.
Sementara itu, UX adalah user experience yang berkaitan dengan cara atau pengalaman seseorang (atau pengguna) dalam merasakan sesuatu. Secara singkat UX bertanggung jawab membuat seorang pengguna merasa puas menggunakan layanan sebuah aplikasi atau website. Misalnya, peletakan tombol menu di aplikasi belanja online kesukaanmu agar mudah dijangkau dengan ibu jari selagi kamu menggulirkan laman utama.
Sebagai orang yang kerap tergugah hatinya untuk menabung dalam bentuk invoice belanja online, mau nggak mau, saya jadi mengamati bagaimana UI/UX yang ditawarkan beberapa e-commerce, khususnya yang paling banyak diunduh. Agar lebih memudahkan, mari kita sebut dengan nama si Hijau, si Ungu, dan si Oranye.
Pertama, si Hijau.
Dalam sebuah artikel di laman nomor 1 pencarian Google, si Hijau masuk dalam daftar 3 besar UI/UX terbaik perusahaan start-up di Indonesia. Selain dengan kekuatan doa dari Jimin dan anggota lain di BTS yang pernah jadi brand ambassador-nya, apa yang membuat si Hijau begitu menarik?
Si Hijau memberikan menu berbeda untuk buyer dan seller dalam satu aplikasi. Ini adalah terobosan yang memudahkan semua pengguna karena mampu memisahkan urusan usaha dan belanja pribadi. Namun yang pasti, baik seller maupun buyer akan setuju dengan poin ini: si Hijau punya tampilan antarmuka yang minimalis, tapi justru memudahkan siapa saja untuk menggunakannya dengan optimal.
Prinsip desain si Hijau adalah user centered design yang berfokus pada kebutuhan pengguna. Ya, prinsip ini sama seperti prinsip ke-bucin-an kita saat kasmaran: gebetan adalah nomor satu. Bagi si Hijau, kebutuhan pengguna adalah segalanya.
Desain dirancang setelah si Hijau menganalisis perilaku pengguna dalam menggunakan produknya. Dengan kata lain, si Hijau nggak memaksa penggunanya berubah mengikuti produknya. Justru, ia memfasilitasi bagaimana pengguna “bertingkah” saat menggunakan aplikasi si Hijau.
Dan itulah, teman-teman, bagaimana cinta bekerja.
Kedua, si Ungu.
Mengingat warna kesukaan saya adalah ungu, saya cukup excited waktu pertama kali mengunduh aplikasi ini. Namun, ada beberapa review kurang memuaskan soal tampilan UI di si Ungu, meski ia juga mendapat banyak pujian soal banyaknya diskon. Warna yang dinilai tidak konsisten dan pemilihan font yang kurang pas di aplikasi mobile menjadi salah satu faktor kenapa UI si Ungu terasa membingungkan. Padahal, si Ungu sendiri kerap menerima pujian sebagai pemilik UI/UX yang user friendly di laman website. Apakah tampilan UI/UX di website dan aplikasi mobile itu memang seperti perasaan Iqbal dan Acha di film Mariposa, alias berbanding terbalik?
Yang menyenangkan dari si Ungu, proses pendaftaran akun bisa berlangsung dengan cepat. Hanya saja, pilihan untuk log in dan sign in masih tidak dibedakan. Selain itu, alih-alih mengoptimalkan kolom pencarian dan wishlist pengguna, si Ungu malah menyodorkan kelewat banyak barang rekomendasi.
Ketiga, si Oranye.
E-commerce yang satu ini warnanya agak ngejreng dan mengingatkan saya dengan sebuah gosip di masa kecil, di mana orang-orang bilang bahwa karakter Lala di Teletubbies meninggal dan akan digantikan karakter baru berwarna oranye. Gosip ini terbukti salah, tapi gimana dengan tampilan UI/UX-nya?
Nyatanya, si Oranye ini kelewat user friendly, kalau enggan dibilang “terlalu ramai”. Selain membuat penggunanya bisa berbelanja sambil menyimak live dari seller, si Oranye juga menghadirkan menu permainan bagi pengguna. Bagi saya pribadi, ini bisa bikin saya batal belanja karena terdistraksi games. Niatnya mau scrolling lihat koleksi rok terbaru, eh malah main game colong-colongan air—misalnya.
Pada akhirnya, dari ketiga UI/UX aplikasi-aplikasi di atas, yang lebih “memanjakan” mata memanglah yang desainnya simpel dan mudah dipahami, alih-alih yang menawarkan terlalu banyak menu dan memunculkan iklan pop-up di mana-mana. Orang-orang yang berbelanja online tentu butuh cara mudah untuk menemukan barang yang dicari, selain tempat pembelian yang terpercaya dan memiliki barang berkualitas tinggi. Iya, kan?
Dengan ditutupnya paragraf ini, saya rasa kita bisa sama-sama sepakat bahwa warna hijau umumnya dijadikan tanda “jalan terus” bukan tanpa alasan. Dengan filosofi ini, marketplace si Hijau memang layak maju terus dengan segala kemudahannya.
Bismillah, diketemuin sama Kim Seokjin BTS.
BACA JUGA 4 Podcast untuk Kamu yang Bercita-cita Menjadi Desainer UI dan UX dan tulisan Aprilia Kumala lainnya.